Intro

Hey there! I'm Maggie : ) I'm currently pursing an undergraduate degree in Computer Science at the University of Waterloo.
My little website :D

Hey there! I'm Maggie : ) I'm currently pursing an undergraduate degree in Computer Science at the University of Waterloo.

Product Manager Intern – Azure Serverless
May 2024 - Aug. 2024
Product Manager Intern – Autodesk Construction Cloud
Jan. 2024 - Apr. 2024
Software Engineer Intern – DNA Center
May 2023 - Aug. 2023
Software Engineering Intern
Sept. 2022 – Dec. 2022
Product Owner Intern
Jan. 2022 – Apr. 2022
QA Software Test Engineering Intern
May 2021 – Aug. 2021

Dance
Dance has been and still is a big part of my life. I started dancing since I was 5 years old at a local ballet school. I quickly realized it wasn’t for me and I switched into Hip-hop that was the moment I absolutely fell in love with dancing. Dancing helped me become more sociable and helped me build my self confidence.

Snowboarding
Standing at the top of a mountain and looking down at the slopes is a truly exhilarating feeling. Gliding through the slopes feels carefree, like all the stress is lifted off my shoulders. It wasn’t always like this, I spent the first two seasons of snowboarding sitting on my bottom and falling on my face. “Life is like snowboarding; You must get up every time you fall. Once you stop falling, you then begin to enjoy it. If you stay, you will never see why people love it so much.” - William Nepe
Music
As a kid my parents encouraged me to play a selection of instruments, throughout the years I’ve played piano, alto saxophone, flute, and violin. Piano being the most notable instrument. Through music I have immense respect for classical music and will often listen to classical music to destress. As a result of years of classes and tests I have become significantly more self-disciplined.
I will occasionally stream Counter-Strike on my twitch?

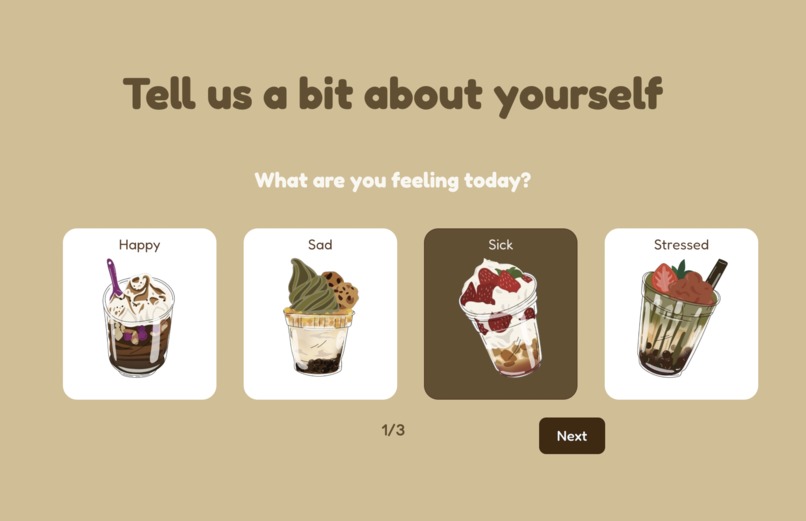
Byte Sized Boba is a web application that helps users discover new bubble tea and beverage combinations based on their preferences and moods through a quiz. Built with React, Vite, and the Google Maps JavaScript API, it features a cozy interface and an interactive map to find nearby bubble tea stores. We faced challenges with unfamiliar technologies like the Google Maps API and domain setup but learned a lot in the process. Future improvements include extending the quiz, enhancing the database, and adding more functionality to the map for a better user experience.
Chess AI Game in C++
My two teammates and I had to tackle the game Chess in C++ utilizing OOP principles and starting completely from stratch. We really had to think about the game at every level, we utilized UML software to map out the classes we plan to have as well as other important design elements. After significant amounts of caffenine and 3 all-nighters we were able to complete the game. This project truly solidified many technical concepts that were unclear to me. But more than that, at the time of starting the project I was feeling significant burn out from countless lectures and assignments. This project reminded me of why I study computer science, I was able to find so much joy in being able to build a game with some laptops and our minds.
Chat Bot for Discord in Node.js using MongoDB
This is bold and this is strong. This is italic and this is emphasized.
This is superscript text and this is subscript text.
This is underlined and this is code: for (;;) { ... }. Finally, this is a link.
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis sagittis eget tempus euismod. Vestibulum ante ipsum primis in faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||
| Name | Description | Price |
|---|---|---|
| Item One | Ante turpis integer aliquet porttitor. | 29.99 |
| Item Two | Vis ac commodo adipiscing arcu aliquet. | 19.99 |
| Item Three | Morbi faucibus arcu accumsan lorem. | 29.99 |
| Item Four | Vitae integer tempus condimentum. | 19.99 |
| Item Five | Ante turpis integer aliquet porttitor. | 29.99 |
| 100.00 | ||